Top 11 thủ thuật tăng tốc website
Nghiên cứu thói quen sử dụng máy tính cho thấy người dùng sẽ chuyển sang trang khác nếu website không có “động tĩnh” gì sau 4 giây. Vì thế, tốc độ là yếu tố quan trọng và cũng là ưu thế cạnh tranh để cung cấp thông tin.
Những cách tăng tốc độ website bạn nên biết
- 1. Chuyển host lưu trữ file hoặc ảnh cỡ lớn sang nơi khác
- 2. Tối ưu hóa JS và CSS
- 3. Tối ưu hóa hình ảnh
- 4. Khai báo kích thước hình ảnh
- 5. Giảm thiểu sử dụng Javascript
- 6. Dọn dẹp cơ sở dữ liệu
- 7. Giảm bớt các yêu cầu HTTP tới máy chủ
- 8. Loại bỏ những plugin không sử dụng
- 9. Sử dụng caching plugin
- 10. Giảm các popup quảng cáo
- 11. Lựa chọn giao diện web tối ưu
1. Chuyển host lưu trữ file hoặc ảnh cỡ lớn sang nơi khác
Nhiều người cùng online một lúc có thể làm nghẽn đường truyền của bạn với hàng đống yêu cầu xem cùng một tấm hình trên website. Gánh nặng dữ liệu có thể chuyển sang những website chuyên để lưu trữ và chia sẻ ảnh như ImagaShack, Photobucket hay Flickr. Bằng cách này, máy chủ web của bạn chỉ cần đảm bảo phần text và file ảnh cỡ nhỏ, giảm đáng kể băng thông đồng nghĩa với việc phục vụ được nhiều người một lúc hơn.
Nếu muốn chia sẻ những file nhỏ, khoảng 2 – 5MB, với khách viếng thăm, bạn có thể sử dụng dịch vụ Google Pages như một máy chủ web phụ.
2. Tối ưu hóa JS và CSS
JS (JavaScript) và mã CSS là hai thông số được Google PageSpeed Insights gợi ý cải thiện nếu muốn tăng tốc độ tải trang. Việc tối ưu các thông số trên không quá phức tạp khi nhờ các công cụ hỗ trợ. Để tối ưu JS & CSS, lập trình viên có thể sử dụng plugin hỗ trợ như WP Minify.
Ví dụ: Thay vì viết:
margin-top: 20px;
margin-right: 10px;
margin-bottom: 20px;
margin-left: 10px;
Bạn nên viết:
margin: 20px 10px 20px 10px;
Theo các chuyên gia tối ưu hóa của Yahoo thì các mã CSS nên được đặt ở phần đầu của web. Điều này đặc biệt ý nghĩa nếu trang của bạn lớn và có nhiều đối tượng. Nếu bạn đặt CSS ở cuối hoặc giữa trang web, trình duyệt sẽ dùng định dạng mặc định để hiện thị, sau đó mới tái định dạng bằng CSS. Điều đó đòi hỏi thêm thời gian tính toán và tất nhiên người dùng sẽ khó chịu khi nhìn một website vỡ tung khi chưa định hình.Thậm chí, một số trình duyệt cũng cấm đặt CSS tại cuối website.
Nếu chưa thạo về code, công cụ trực tuyến nhỏ Clean CSS sẽ giúp bạn công đoạn tối ưu này, loại bỏ những khai báo thừa và khoảng trống vô nghĩa. Bạn có thể tham khảo tại đây.
3. Tối ưu hóa hình ảnh
Dung lượng hình ảnh quá nặng có thể gây ra tình trạng tải trang chậm. Lập trình viên cần tối ưu lại ảnh để có chất lượng tốt, nhưng ở mức dung lượng thấp nhất. Dung lượng ảnh càng thấp, tốc độ web càng cao.
Tuy nhiên, bạn cũng nên chú ý chất lượng hình ảnh. Những bức ảnh mờ, nhòe khiến người dùng không muốn ở lại trang. Điều này ảnh hưởng đến time on site khiến xếp hạng website tụt giảm.
Có 4 loại định dạng hình ảnh sử dụng phổ biến trên web: PNG, JPG, /JPEG và GIF. Hầu hết các phần mềm xử lý ảnh như Adobe Photoshop đều có tính năng “Save for Web” để tối ưu tỉ lệ giữa chất lượng hình và kích thước file.
4. Khai báo kích thước hình ảnh
Nhiều lập trình viên nghiệp dư “quên” khai báo tag chiều cao và rộng của ảnh khi viết mã HTML. Hai thông số này báo với trình duyệt kích thước của ảnh trước khi dữ liệu được tải về. Nếu không được khai báo trước, trình duyệt phải tự tính toán kích thước bằng cách download toàn bộ hình ảnh về, sau đó mới đến lượt các dữ liệu khác.
Khi khai báo hình ảnh có đầy đủ các tag, trình duyệt sẽ dành 1 khoảng trống vừa đúng kích thước ảnh và tiếp tục tải dữ liệu. Như vậy, người xem có thể đọc ngay phần văn bản trong khi hình ảnh vẫn tiếp tục được hiện ra từng phần.
5. Giảm thiểu sử dụng Javascript
Các hiệu ứng hoạt hình của Java script rất bắt mắt và nhiều người có xu hướng đưa chúng vào website của mình. Tuy nhiên, sử dụng quá nhiều Javascript có thể làm trình duyệt bị treo cứng khiến người dùng bực mình. Phải cân nhắc thật kỹ lưỡng trước khi sử dụng chúng.
Vị trí đặt các đoạn mã script cũng khá quan trọng đối với tốc độ hiển thị. Lời khuyên của dân lập trình chuyên nghiệp: chỉ để những script thực sự quan trọng có ảnh hưởng toàn trang lên đầu, còn những hiệu ứng khác (hoạt hình, thống kê,…) thì cho xuống cuối trang.
Việc đưa Javascript và CSS ra liên kết bên ngoài tốt hơn là chèn thẳng vào trang web. Những file này sẽ được lưu tại bộ nhớ đệm (cache) của trình duyệt và người dùng sẽ không phải download lại chúng mỗi khi cần đến. Nó giảm đáng kể thời gian và băng thông của máy chủ cũng như người dùng.
6. Dọn dẹp cơ sở dữ liệu
Phương pháp tối ưu cơ sở dữ liệu thông qua một số plugin hỗ trợ như WP-Optimize là một trong những cách giúp website tăng tốc hiệu quả. Cơ sở dữ liệu được tối ưu tốt giúp tăng tốc độ web. Trong trường hợp web từng sử dụng nhiều plugin hay các giao diện khác nhau, việc dọn dẹp các cơ sở dữ liệu là điều bắt buộc nếu muốn tăng tốc độ tải trang.
7. Giảm bớt các yêu cầu HTTP tới máy chủ
Khi mở website, mỗi đối tượng trên trang (hình ảnh, script, hình vẽ, đường kẻ, …) đều tạo ra 1 yêu cầu tới máy chủ để tải về. Tất nhiên, càng nhiều đối tượng thì việc tải về càng lâu hơn. Vì thế, hãy giảm thiểu số đối tượng trên cùng 1 trang và cố gắng gộp file CSS với các script lại với nhau.
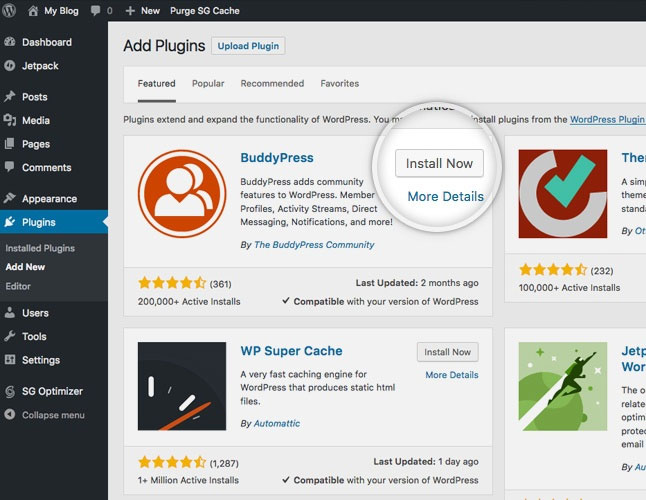
8. Loại bỏ những plugin không sử dụng

Lập trình viên có thể cài đặt lại plugin khi cần.
Khi chạy website trên nền tảng Wordpress, nếu lập trình viên hoặc người dùng cài đặt quá nhiều plugin sẽ làm giảm tốc độ tải trang. Lúc này, bạn cần kiểm tra và loại bỏ các plugin ít quan trọng để tối ưu hóa trang web. Các plugin có sẵn trên kho của Wordpress, lập trình viên và người dùng có thể tải và cài đặt lại khi có nhu cầu.
9. Sử dụng caching plugin
Bộ nhớ cache là tập hợp các dữ liệu lưu trữ tạm thời để truy cập khi có yêu cầu. Thông tin trong máy tính thường được lưu trữ trong đĩa cứng. Khi nhận được yêu cầu, máy tính cần chạy một số bước theo quy trình trước khi hiển thị thông tin.
Caching cho phép trang web bỏ qua nhiều bước trong quy trình xử lý thông tin, thay vì chạy toàn bộ quá trình tạo trang mỗi lần. Plugin lưu trong bộ nhớ cache tạo ra một bản sao, sau đó tự động phân phối vào bộ nhớ cache cho người dùng tiếp theo. Điều này giúp máy tính truy cập tệp nhanh hơn.
Caching làm giảm tải trên Hosting Wordpress và giúp web chạy mượt hơn. Lập trình viên cần thiết lập bộ đệm phù hợp để cải thiện tốc độ và hiệu suất của web. Một số plugin wordpress caching mà bạn có thể tham khảo: WP Rocket, WP Super Cache, Sucuri…
10. Giảm các popup quảng cáo
Quảng cáo trên website là cách tăng thu nhập phổ biến. Tuy nhiên, lạm dụng quá nhiều popup quảng cáo có thể khiến website tải chậm vì quá tải dung lượng. Lập trình viên cần cân nhắc loại bỏ các popup quảng cáo không cần thiết để giúp tốc độ tải website nhanh hơn.
11. Lựa chọn giao diện web tối ưu
Giao diện (theme) có ảnh hưởng trực tiếp tới tốc độ tải trang. Để tối ưu website, lập trình viên nên chọn giao diện web phù hợp. Giao diện cũng giúp web có điểm SEO tốt hơn và tăng thứ hạng rank trên trang tìm kiếm. Lập trình viên nên chọn những nguồn cung cấp giao diện chính thức, uy tín như Wordpress, ArrayThemes… để tránh virus và dính link spam ẩn.
Công nghệ
-

Chùm ảnh "ngày ấy - bây giờ" chứng minh sức mạnh vô song của thời gian khiến thế giới thay đổi chóng mặt
-

Top 10 loài động vật còn tồn tại và khỏe nhất trên hành tinh
-

Những điều nhầm tưởng về khủng long
-

Hé lộ loạt ảnh hiếm hoi ghi lại điều ít biết trong lịch sử
-

Những điều đáng sợ xảy ra với cơ thể con người tại "vùng tử thần" của đỉnh Everest
-

Video: Quá trình hình thành ngọc trai trong tự nhiên















